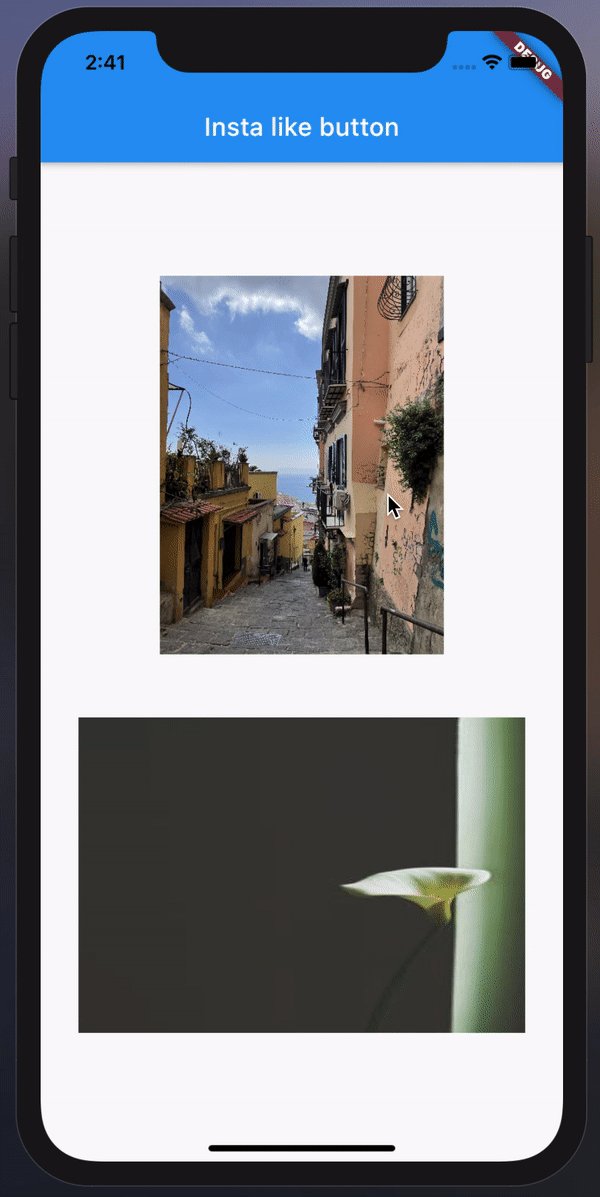
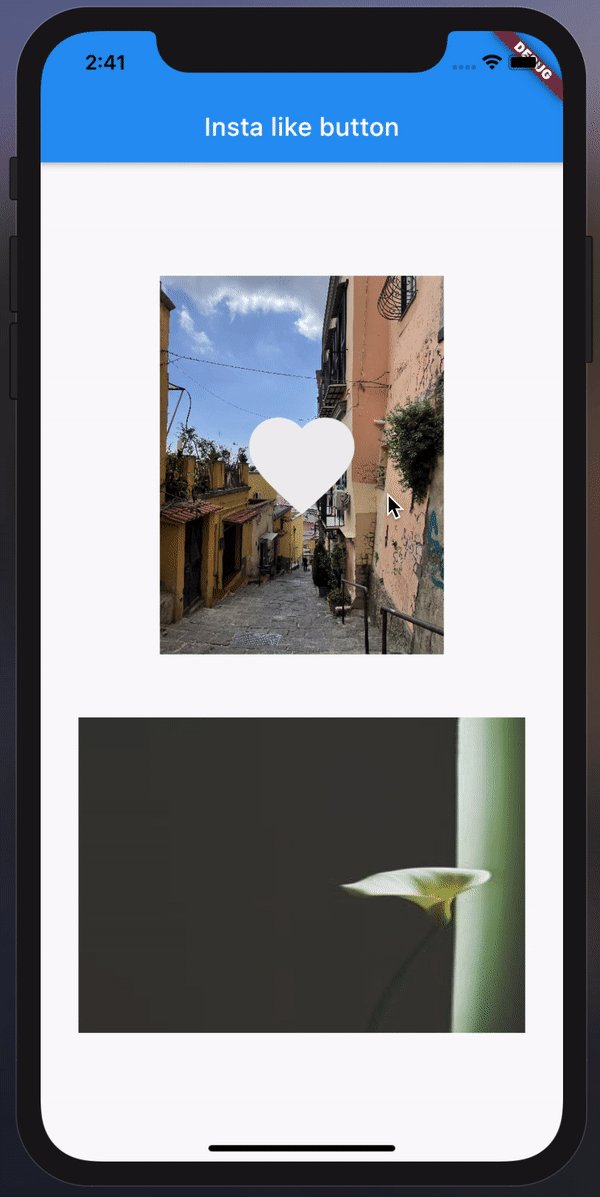
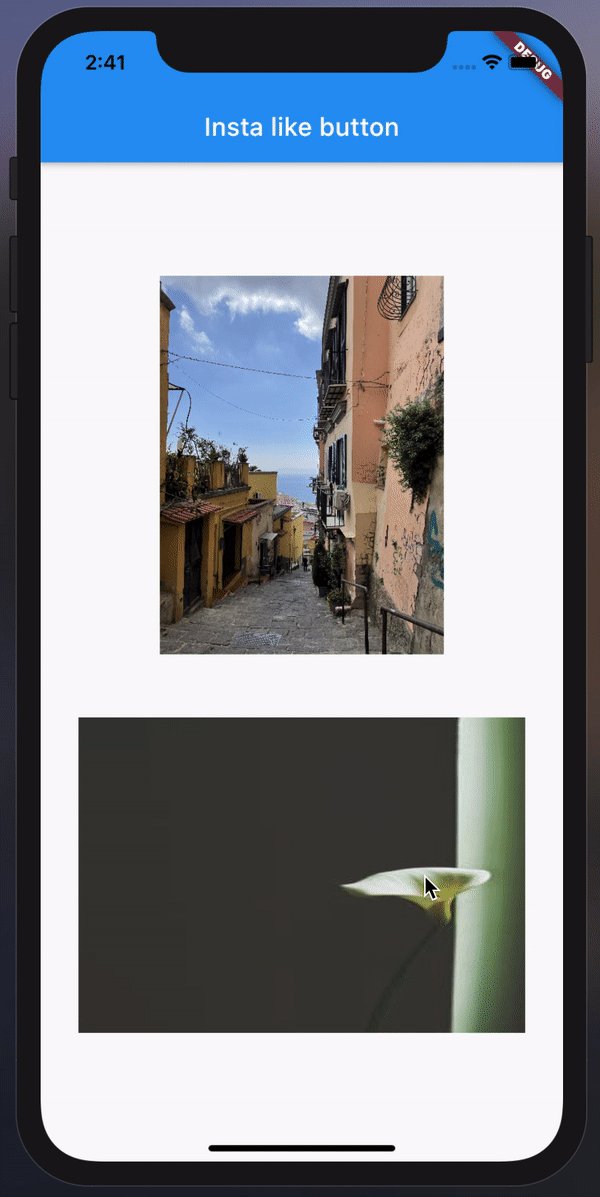
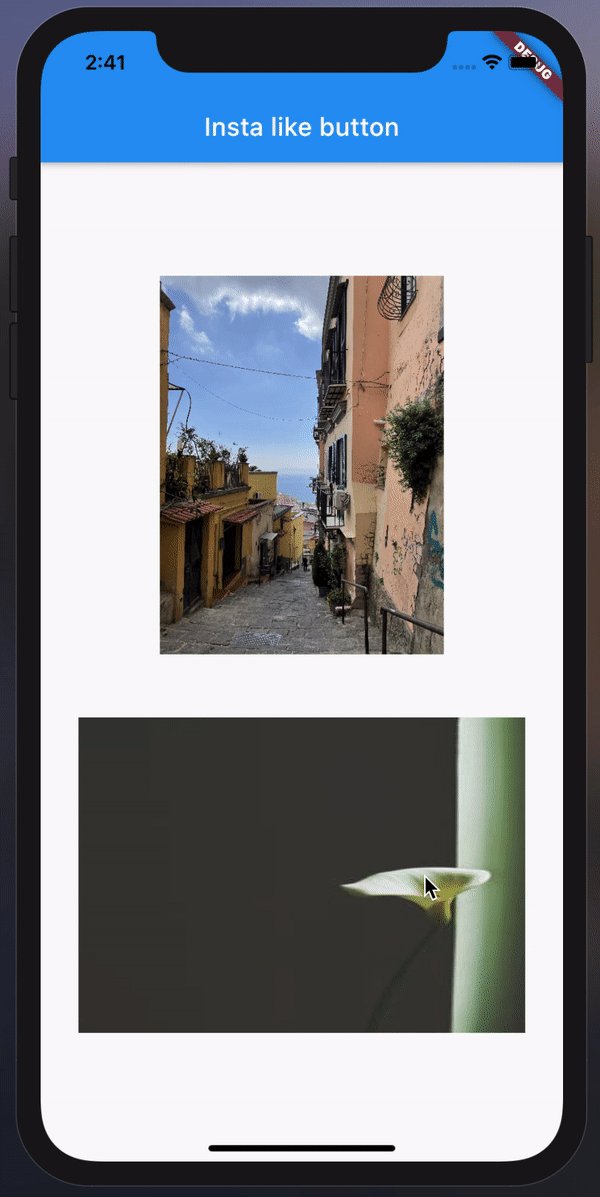
Instagram post style button/card made for flutter
Add this to your package’s pubspec.yaml file:
dependencies:insta_like_button: ^0.1.1
You can install packages from the command line:
$ flutter pub get...
Now in your Dart code, you can use:
import 'package:insta_like_button/insta_like_button.dart';

InstaLikeButton(image: AssetImage("example/overview/img.jpg"),onChanged: () {// Do something...},),
```dart
InstaLikeButton(
image: NetworkImage(“https://picsum.photos/200/300“),
onChanged: () {
// Do something…
},
icon: Icons.favoriteborder,
iconSize: 80,
iconColor: Colors.red,
curve: Curves.fastLinearToSlowEaseIn,
height: 200,
width: MediaQuery.of(context).size.width - 20,
duration: const Duration(seconds: 1),
onImageError: (e, ) {
// Do something…
},
imageAlignment: Alignment.topLeft,
imageBoxfit: BoxFit.fill,
imageScale: 2.0,
imageColorFilter: ColorFilter.mode(
Colors.black.withOpacity(0.5),
BlendMode.dstATop,
),
),