An angularJS directive for adding facebook like hashtags highlight supported content editable container
A simple angularJS directive to include facebook like hashtag highlight enabled editable container.

Add the scripts to your application. Make sure the ngHashtags.js file is inserted after the angular.js library:
<script src="angular.js"></script><script src="ngHashtags.js"></script><link rel="stylesheet" type="text/css" href="ngHashtags.css">
Add the ngHashtags module as a dependancy to your application module:
var myAppModule = angular.module('MyApp', ['ngHashtags']);
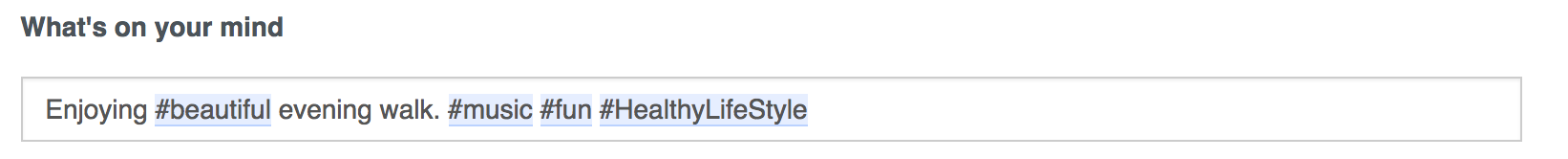
The following code makes a div content editable and highlights any hashtags if found.
The highlight style can be overriden using ‘tags-highlight’ css class.
The defualt highlight style is similar to the facebook hashtags highlight style.
<div ng-hashtags ng-model="model" placeholder="Enter space separated hashtags e.g. #coffee #burger"></div></html>
See the LICENSE file.