a sample browser extension on top of Ember and webextension-polyfill
This repo is started to guide and facilitate developing a browser extension using Ember. It makes use of Ember and Mozilla’s webextension-polyfill to create a maintainable and scalable extension.
The ember app is booted inside a div(with id chrome-app) in popup.html using the popup.js. Click to access related code.
Contains an example of a content script applicable to both Firefox and Chrome thanks to webextension-polyfill. Click to access related code.
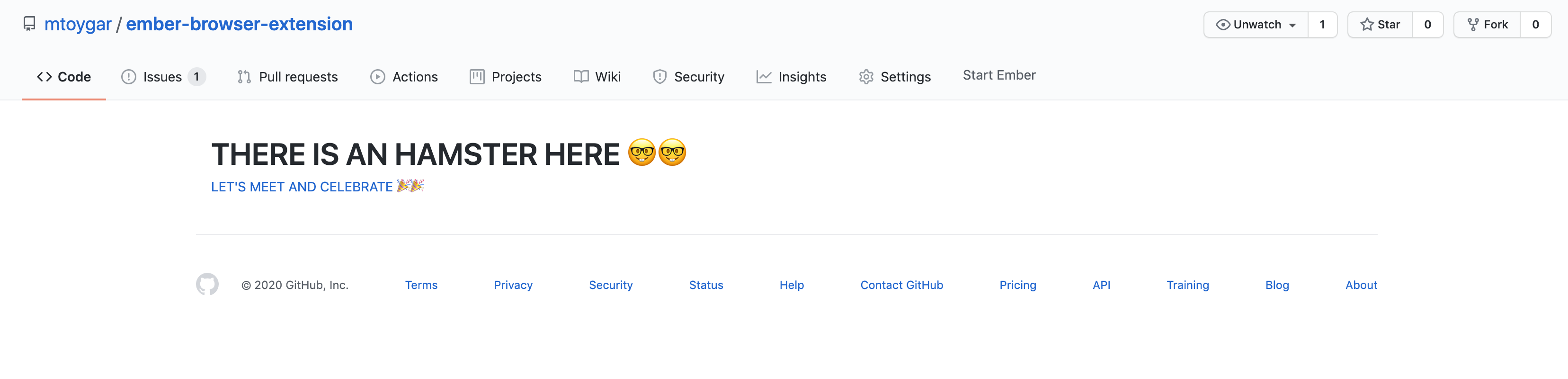
Contains an example of a content script build by Ember. The prepared example is inspired by the ZenHub’s extension and works on this repo’s url(https://github.com/mtoygar/ember-browser-extension/). When user visited the repo, extension simply adds a button to the navigation bar and this button triggers ember boot when clicked. Therefore, when user click the button ember is booted and a location hash is added to the url. After this point, all routing and state management is done by using Ember. One can see the possible routes on router.js
It is also beneficial to add that the sample extension uses HashLocation routing. This way, Ember uses the hash part of the URL for its routing purposes. Moreover, when the user reloads the page, the content script detects if the extension’s hash location is on the URL and automatically renders the ember route on the GitHub container.

git clone <repository-url> this repositorycd ember-browser-extensionyarn installember serveChrome:Firefox: